共计 1663 个字符,预计需要花费 5 分钟才能阅读完成。
这篇文章将为大家详细讲解有关如何用代码实现在小程序中接入微信登录,文章内容质量较高,因此丸趣 TV 小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
Authing 通过 SDK 为开发者提供了一种快速在小程序中获取用户信息并完成登录的方法。通过 Authing 的 SDK 可以方便地获取微信提供的用户身份标识,快速建立以手机号码为基础的账号体系。
应用场景:小程序;
概述:在微信小程序内使用,弹出微信授权框,用户授权之后可以获取当前用户的信息;
查看微信官方文档。

第一步:在微信公众平台创建一个小程序
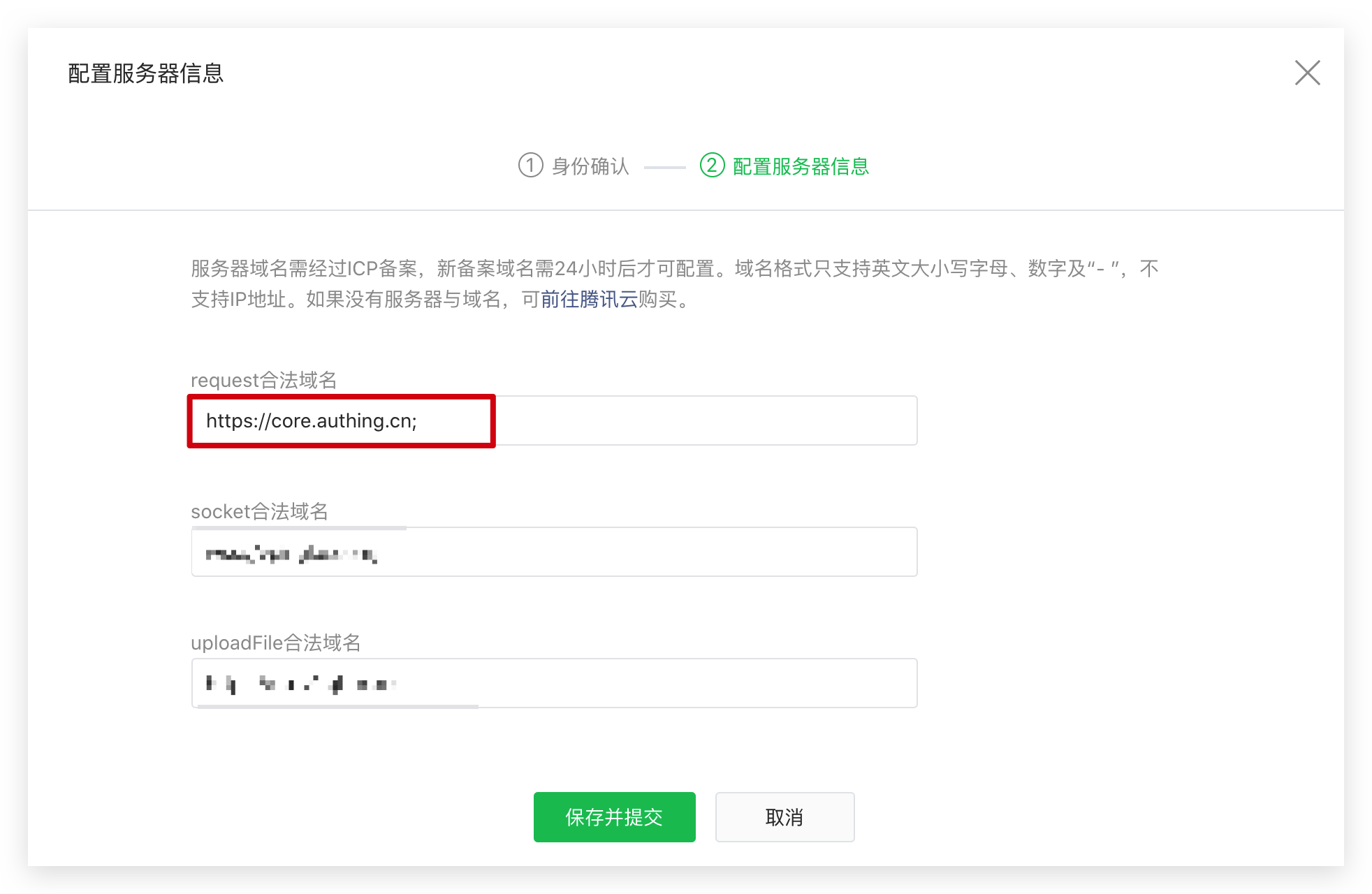
请前往微信公众平台指引创建一个微信小程序,你需要记录下该应用的 App ID 和 App Secret,后面需要用到。如果你需要获取用户手机号,需要通过微信认证。并将 core.authing.cn 加入微信的 request 合法域名。

第二步:在 Authing 控制台配置微信小程序应用
在控制台的社会化登录配置页面,找到微信小程序应用,填入以下配置:
App ID: 小程序应用 ID;
App Secret: 小程序应用密钥。
配置完成后请点击「确定」保存信息。
第三步:开始开发接入
从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包,详情请见:npm 支持 | 微信开放文档。
安装 npm 包使用 npm:
npm install authing-wxapp-sdk或者使用 yarn:
yarn add authing-wxapp-sdk点击开发者工具中的菜单栏:工具 — 构建 npm:

勾选「使用 npm 模块」选项:

初始化 SDK
AuthenticationClient 初始化需要传入 AppId(应用 ID):
你可以在控制台的应用中查看自己的应用列表。
const { AuthenticationClient } = require( authing-wxapp-sdk
const authing = new AuthenticationClient({ appId: YOUR_APP_ID ,});
调用登录方法
const { code } = await wx.login()
// 无需用户授权
const user = await authing.loginByCode(code); // 成功登录,将 token 写入微信 Storage
// 登录之后可以进行此操作
await authing.updateProfile( nickname: Bob)在用户完成登录之后,SDK 会将用户的 token 写入到微信的 Storage 中,后续请求会自动携带 token 访问。

后续用户再次打开小程序,如果小程序的 Storage 中保存有用户的 token,访问 authing 的请求将会自动带上该 token。
// 该请求可以成功,因为该用户出于登录状态。await authing.updateProfile( nickname: Mick)
接下来
获取到用户信息之后,你可以得到用户的身份凭证(用户信息的 token 字段),你可以在客户端后续发送给后端服务器的请求中携带上此 token, 以 axios 为例:
const axios = require( axios
axios
.get({
url: https://yourdomain.com/api/v1/your/resources ,
headers: {
Authorization: Bearer YOUR_JWT_TOKN ,
},
})
.then((res) = {
// custom codes
});在后端接口中需要检验此 token 的合法性,来验证用户的身份,验证方式详情请见文档「验证用户身份凭证(token)」。识别用户身份之后,你可能还需要对该用户进行权限管理,以判断用户是否对此 API 具备操作权限。
关于如何用代码实现在小程序中接入微信登录就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。

