共计 4748 个字符,预计需要花费 12 分钟才能阅读完成。
这篇文章将为大家详细讲解有关如何动手实现静态资源服务器,文章内容质量较高,因此丸趣 TV 小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
引言
利用 java 自带的 socket 编程实现了一个简单的静态资源服务器,可以响应静态资源。
本文一共有两个版本的源码。第一个版本名为 Server_v1,该版本实现了一个简单的 socket 的服务器,帮助读者回忆 socket 编程。第二个版本名为 Server_v2,该版本是对第一版的改良,给出了改良思路,做出了必要的封装,让其能够响应 css、html、jpg 等静态资源。
版本一
该版本实现一个简单的 socket 服务器,针对浏览器的请求,能够返回相应的页面。
其源码如下:
package mytomcat_v1;import java.io.InputStream;import java.io.OutputStream;import java.net.ServerSocket;import java.net.Socket;import java.util.Date;public class Server_V1 { public static void main(String[] args) {
ServerSocket serverSocket = null;
Socket client = null;
try { serverSocket = new ServerSocket(9999);
while (true) {
client = serverSocket.accept();
InputStream in = client.getInputStream();
byte[] buff = new byte[1024];
int len = in.read(buff);
if (len 0) { String msg = new String(buff, 0, len);
System.out.println( ==== +msg+ ======
OutputStream out = client.getOutputStream();
StringBuffer sb = new StringBuffer();
sb.append( HTTP/1.1 200 OK\n
sb.append( Content-Type: text/html; charset=UTF-8\n
sb.append( \n
String html= html head title 卖烧饼咯 /title /head /html body 小曲经常在
+ font size= 14 color= red
+new Date()
+ /font
+ br/ 卖烧饼 /body /html
sb.append(html);
out.write(sb.toString().getBytes());
out.flush();
out.close();
}
}
} catch (Exception e) { }
}
}执行效果如下图所示,打开 chrome 浏览器,在导航栏输入
http:显示如下图所示
控制台输出如下图所示
====GET /docs/index.html HTTP/1.1Host: localhost:9999Connection: keep-alive
Upgrade-Insecure-Requests: 1User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9======
版本二
该版本在版本一的基础上进行优化,使其能够有效的响应静态资源
步骤一
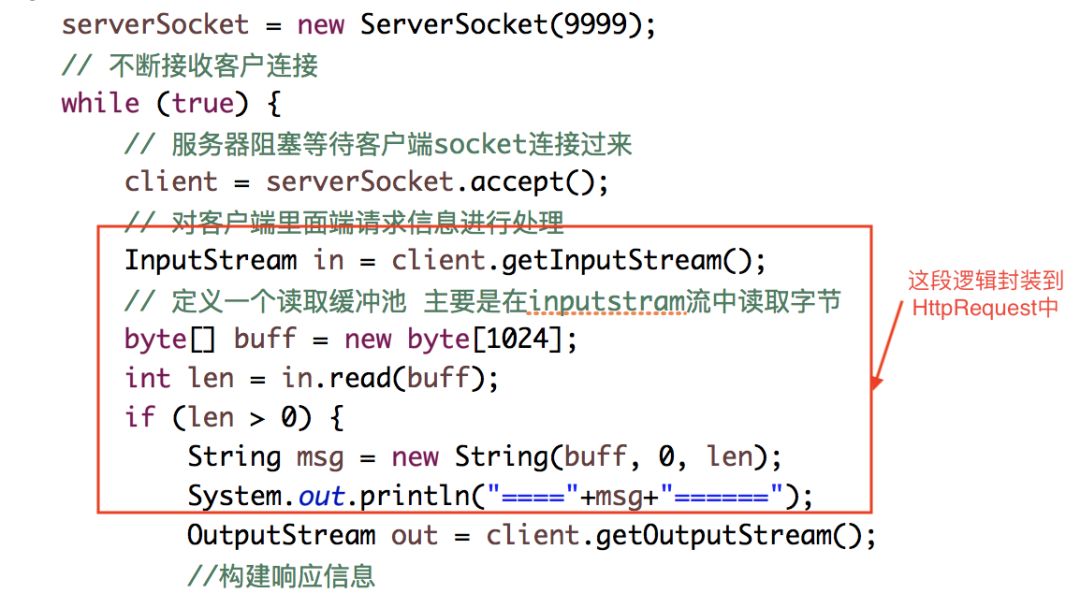
先看第一部分代码优化,如下图所示
红框的部分,我们可以理解为对请求信息对处理,因此我们模仿 Tomcat 构造一个 HttpRequst 来处理这一段逻辑。
另外,我们需要对静态资源进行响应,因此我们需要获取输入内容的静态资源地址,即以下部分的内容。
获取以上红框请求地址内容的代码如下
uri = msg.substring(msg.indexOf( /),msg.indexOf(HTTP/1.1) - 1);综上所述,我们有 HttpRequest 类如下所示
package mytomcat_v2;
import java.io.IOException;
import java.io.InputStream;public class HttpRequest {
private String uri;
public String getUri() {
return uri;
}
public HttpRequest(InputStream in) throws IOException {
resolverRequest(in);
}
private void resolverRequest(InputStream in) throws IOException {
byte[] buff = new byte[1024];
int len = in.read(buff);
if (len 0) { String msg = new String(buff, 0, len);
System.out.println( ==== + msg + ======
uri = msg.substring(msg.indexOf( /), msg.indexOf(HTTP/1.1) - 1);
} else {
System.out.println( bad Request!
}
}
}
步骤二
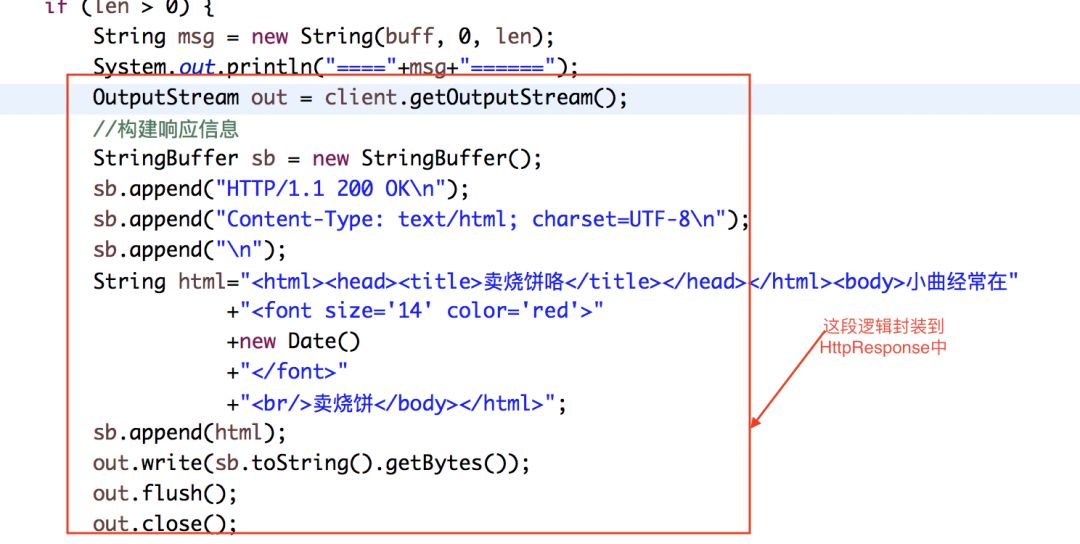
接下来是第二部分的代码优化,如下图所示
以上红框部分主要是对输出信息进行响应,我们模仿 tomcat 构造一个 HttpResponse 对象封装该部分逻辑。
另外,我们获取用户请求的资源文件路径,根据该路径找到相应静态文件。将该文件写入文件流,输出。
因此,我们有 HttpResponse 对象如下所示
package mytomcat_v2;import java.io.FileInputStream;import java.io.IOException;import java.io.OutputStream;public class HttpResponse {
private OutputStream os = null;
public HttpResponse(OutputStream os) {
this.os = os;
}
public void writerFile(String path) throws IOException { FileInputStream fileInputStream = new FileInputStream(path);
byte[] buff = new byte[1024];
int len = 0;
StringBuffer sb = new StringBuffer();
sb.append( HTTP/1.1 200 OK\n
sb.append( Content-Type: text/html; charset=UTF-8\n
sb.append( \n
os.write(sb.toString().getBytes());
while ((len = fileInputStream.read(buff)) != -1) { os.write(buff, 0, len);
}
fileInputStream.close();
os.flush();
os.close();
}
}
步骤三
接下来我们构建测试类,构建之前我们先去找一些静态资源文件。作者直接去 apache 的官网下把 tomcat 给下了下来,然后去如下目录拷贝静态资源文件
apache-tomcat-8.5.28/webapps/docs将整个 docs 文件夹拷贝至你的项目的根目录下
apache-tomcat-8.5.28/webapps/ROOT/favicon.ico将 favicon.ico 图片拷贝至你的根目录下
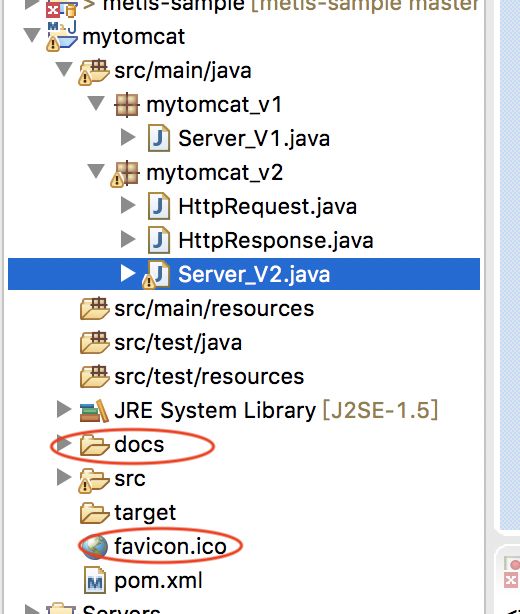
静态资源在你的项目中的结构如下图所示
现在上我们的 Server_V2 的代码
package mytomcat_v2;import java.io.InputStream;import java.io.OutputStream;import java.net.ServerSocket;import java.net.Socket;import java.util.Date;public class Server_V2 { public static void main(String[] args) {
ServerSocket serverSocket = null;
Socket client = null;
try { serverSocket = new ServerSocket(9999);
while (true) {
client = serverSocket.accept();
InputStream in = client.getInputStream();
HttpRequest request = new HttpRequest(in);
String requestUri = request.getUri();
OutputStream os = client.getOutputStream();
HttpResponse response = new HttpResponse(os);
response.writerFile(requestUri.substring(1));
client.close();
}
} catch (Exception e) { e.printStackTrace();
}
}
}
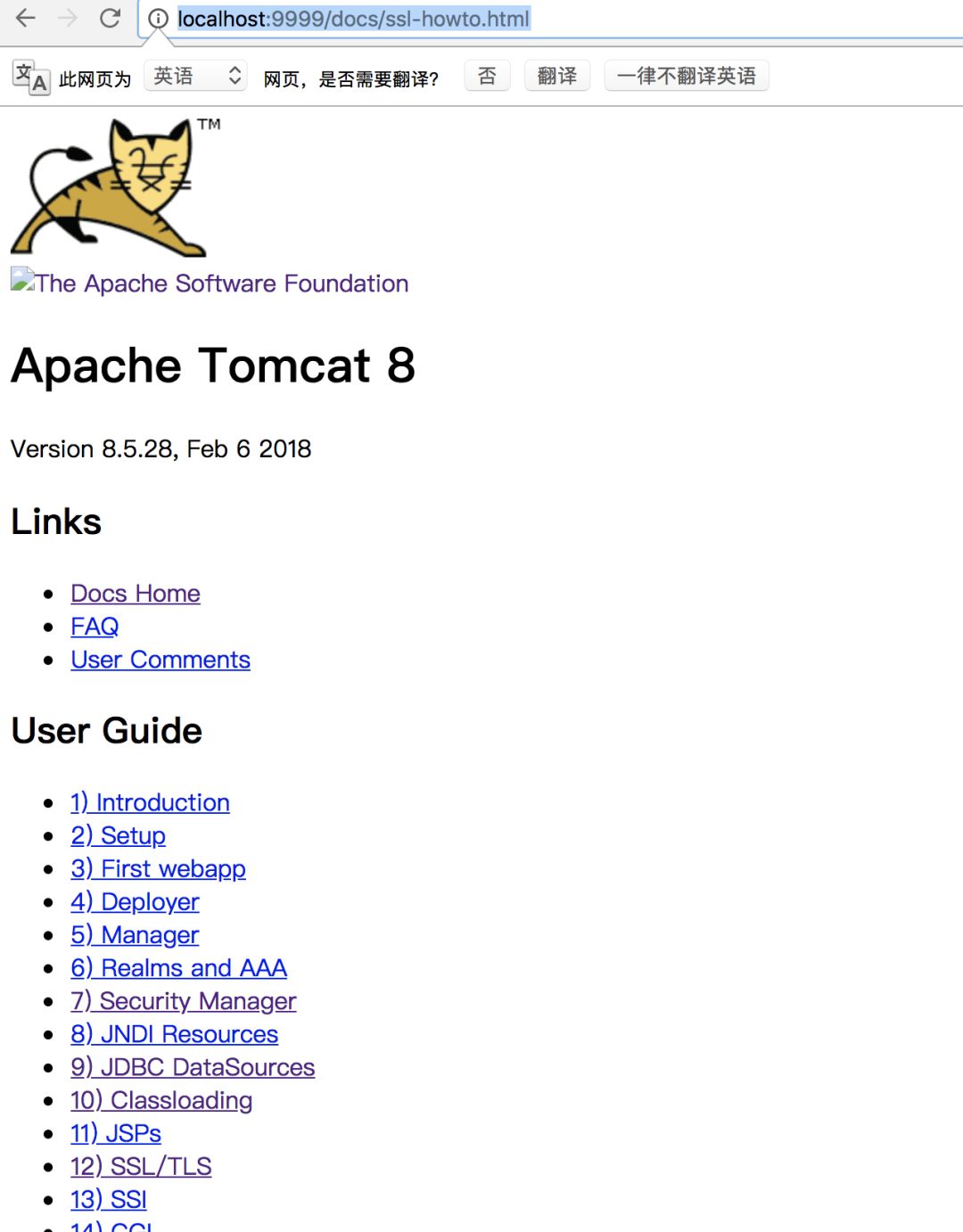
测试结果如下:
在浏览器输入
http:效果如下
你会惊奇的发现样式并不能识别,因此我们对响应头的部分逻辑进行修改
将
sb.append( HTTP/1.1 200 OK\n
sb.append( Content-Type: text/html; charset=UTF-8\n
sb.append(\n
部分修改为
if(path.endsWith( css)) {
sb.append( HTTP/1.1 200 OK\n
sb.append( Content-Type: text/css; charset=UTF-8\n
sb.append( \n
}else {
sb.append( HTTP/1.1 200 OK\n
sb.append( Content-Type: text/html; charset=UTF-8\n
sb.append( \n
}继续启动测试,效果如下
已经能够正常显示。
关于如何动手实现静态资源服务器就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。

