共计 1378 个字符,预计需要花费 4 分钟才能阅读完成。
如何实现 SpringBoot+Angular 普通登录,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
一、基本问题
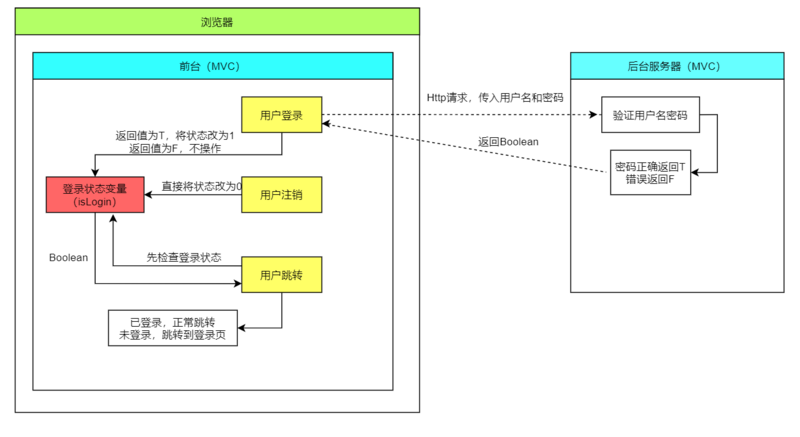
简图如下:
数据流
SpringBoot+Angular 的数据流,请参考我的上一篇 SpringBoot+Angular 前后端分离的数据流浅析。
简而言之:C 层负责数据转发,M 层(Service 服务层)负责具体的数据处理和发出请求,前台的 V 层是页面模板,负责组件渲染 后台的仓库层负责和数据库直接对话 前台的实体、后台的实体和数据库的字段一一对应。
前后台的分工?
在这个登录功能中,后台唯一的作用就是只做数据验证。当用户登录时,前台向后台发起用户名、密码验证的请求,如果后台验证成功,就返回真,否则返回假。当前台接收到返回值后,再判断用户是否登录成功。
登录状态保存在哪?
一开始,可以保存在 app 组件中,然后 V 层使用 ngIf 直接获取 C 层变量就可以获取登录状态,但是依赖登录状态的
登录状态储存在前台的服务层的一个变量中,所有的组件在渲染前都去找这个登录服务要数据,如果用户处于登录状态,就正常跳转,否则跳转到登录页。
登录和注销动作
初始化时,登录状态为假。登录时,如果后台返回值是真,就把登录状态变量改为真,否则不变。注销是,只需把登录状态改为假,即可。
二、详解登录注销过程 登录 
图片.png 用户提交 Form 表单,触发 C 层 onSubmit() 方法 C 层调用服务的 Login() 方法 teacher 服务向后台发起 Http 请求,传入用户名和密码后台 C 层调用 M 层 Login 方法,传入用户名密码后台 M 层调用仓库 findByUsername 方法,传入 Username 后台仓库使用 SQL 从数据库中去除对象,并返回给 M 层后台 M 层调用 ValidatePassword 把仓库返回的用户密码和 C 层传入的密码比较,如果一致就返回 True 后台 C 层把布尔值返回给前台前台 teacher 服务层把接受的布尔值返回给 C 层前台 C 层判断返回的数据是否为真,若为真,就调用 M 层 setLogin 方法,把登录状态修改为 1 前台 C 层返回,跳转对应的界面 跳转 
图片.png 浏览器输入 Url 触发方法,生成组件 C 层向 Teacher 服务订阅登录组件 C 层获取登录状态 isLogin$ 并赋值给本类的 isloginV 层渲染页面,根据 C 的登录状态来决定显示那些内容,如果未登录就显示登录页把页面返回给浏览器 注销 
图片.png 浏览器触发导航栏 C 层 Logout 方法导航栏调用 M 层 setIsLogin(flase),把登录状态改成 0M 层返回把登录页返回给浏览器 三、合并图片 
图片.png 四、存在的问题
当前的所有验证都只是在前台,后台没有任何验证,用户无需认证便可以通过浏览器或是其它的 REST 工具对后台进行肆意操作。一个形同虚设的登录功能只是挡住了一些正常的用户,但对一些非法用户的入侵却毫无防范。甚至于后台根本就没有能力判断是谁正在进行数据请求,权限控制当然也就无从谈起。本文的图片只是解释了教程中的逻辑,使教程更容易理解,所以更好的方式还是使用安全性更高的 token 令牌机制。
看完上述内容,你们掌握如何实现 SpringBoot+Angular 普通登录的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注丸趣 TV 行业资讯频道,感谢各位的阅读!

