共计 1380 个字符,预计需要花费 4 分钟才能阅读完成。
自动写代码机器人,免费开通
这篇文章给大家分享的是有关 vue.js 和 sql 怎么实现添加用户功能的内容。丸趣 TV 小编觉得挺实用的,因此分享给大家做个参考,一起跟随丸趣 TV 小编过来看看吧。
Vue 的优点
Vue 具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟 DOM、运行速度快等优势,Vue 中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和 dom,可以大大提升访问速度和用户体验。
添加用户功能的实现需求
单击添加按钮之后,会弹出一个添加用户的对话框,然后在这个对话框里输入添加用户的信息,点击添加,用户信息会在最后一页展示出来。
给添加用户按钮绑定单击事件
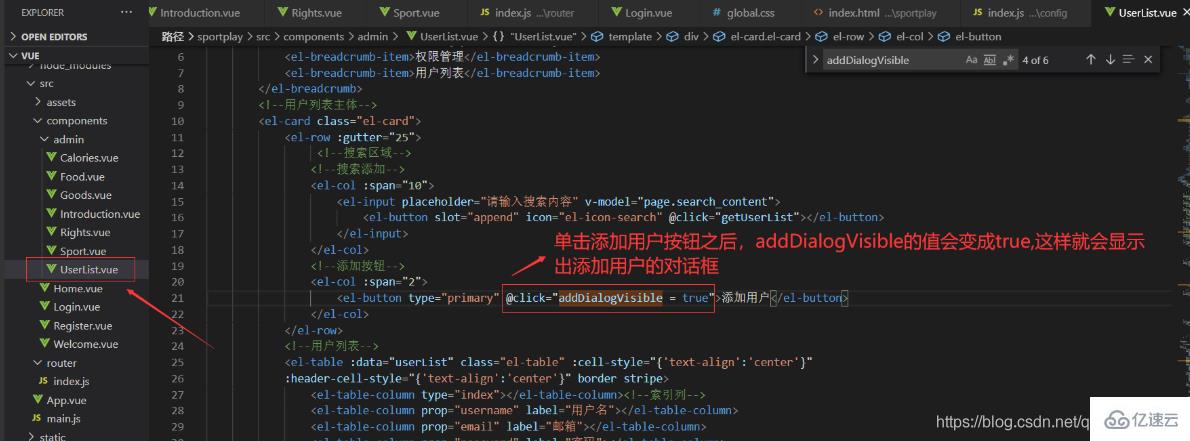
给添加用户按钮绑定一个单击事件,点击添加用户按钮之后,会弹出一个添加用户的对话框,绑定的单击事件如下图:

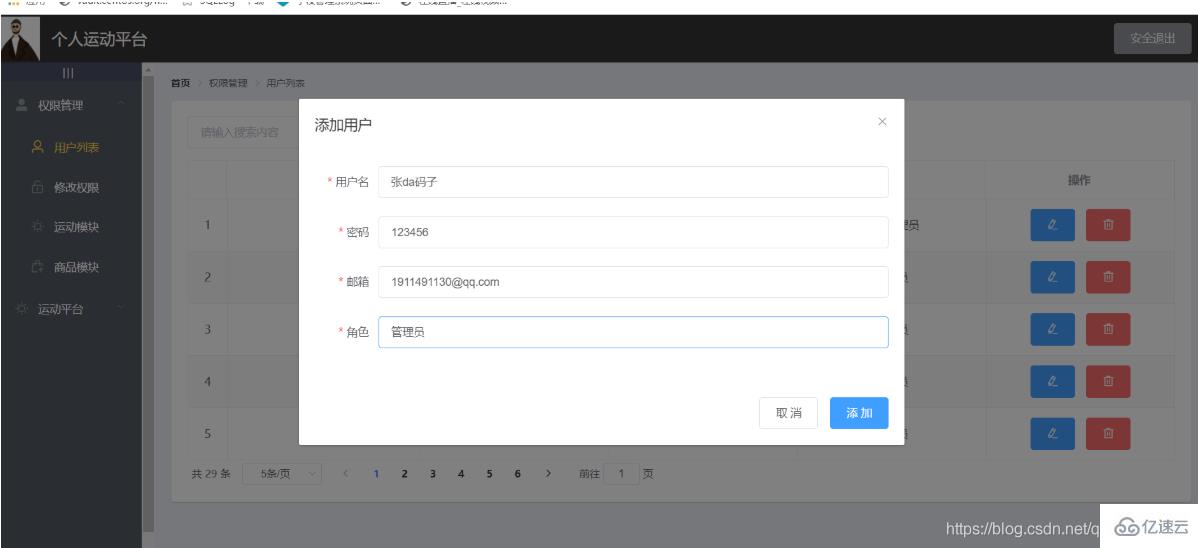
添加用户的对话框的效果和代码
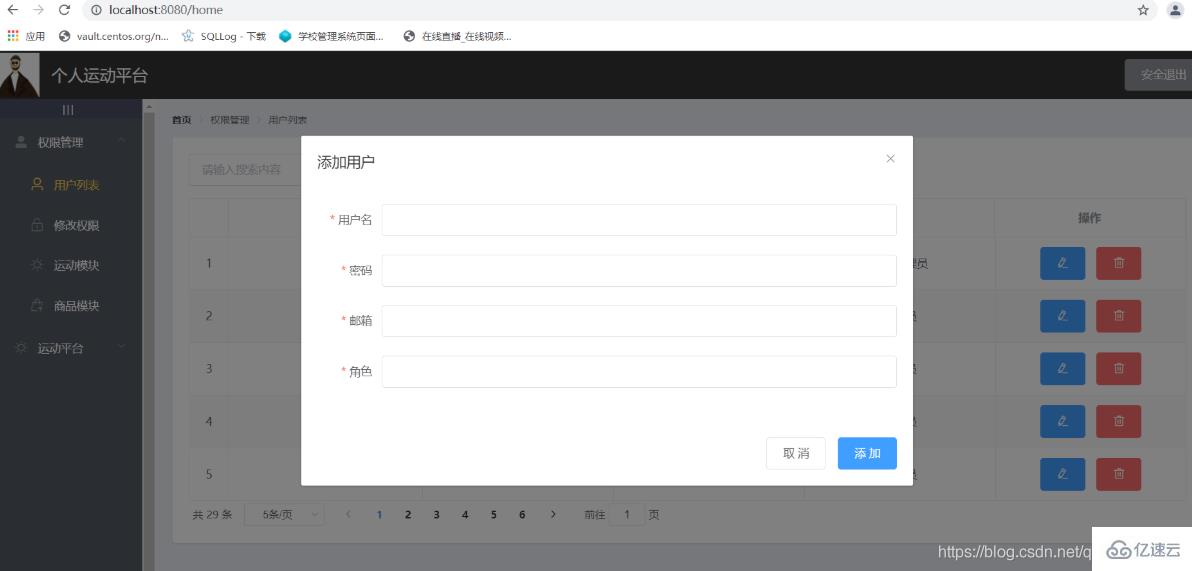
效果如下图:

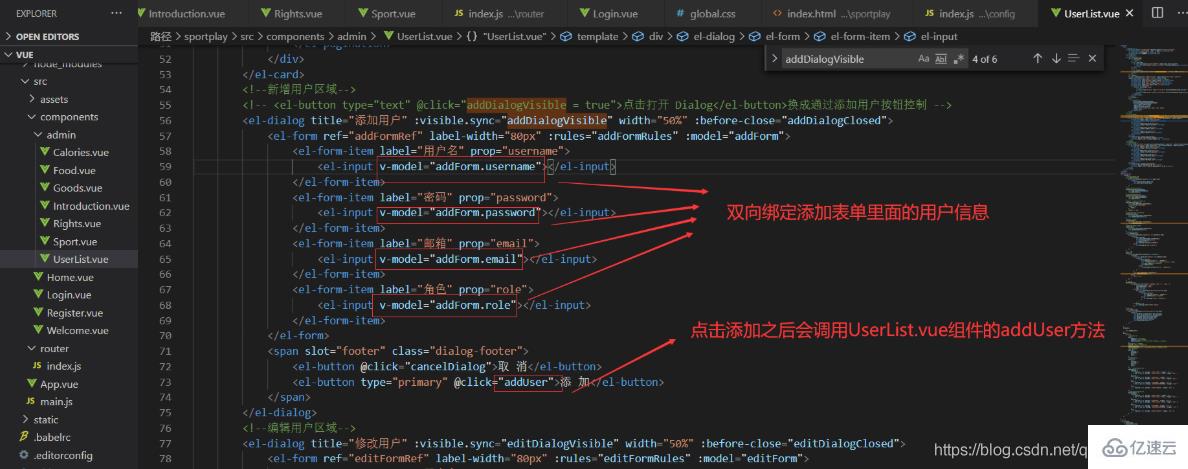
代码如下图:

添加用户对话框需要用到的 UserList.vue 组件中的数据
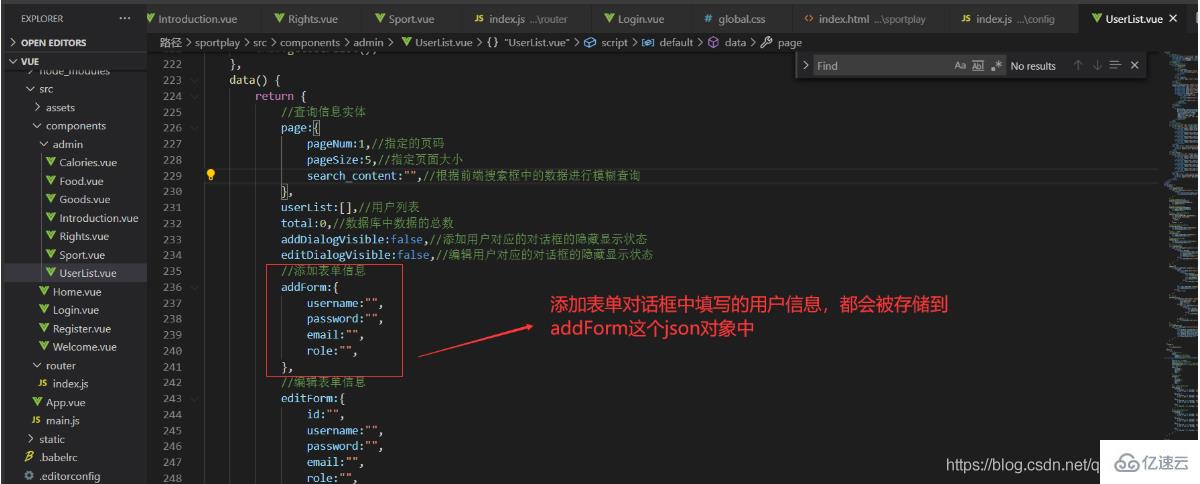
在添加表单中输入添加用户的信息之后,因为是双向绑定,所以用户信息会被存储到名字为 addForm 的 json 对象的属性中,addForm 数据对象如下图:

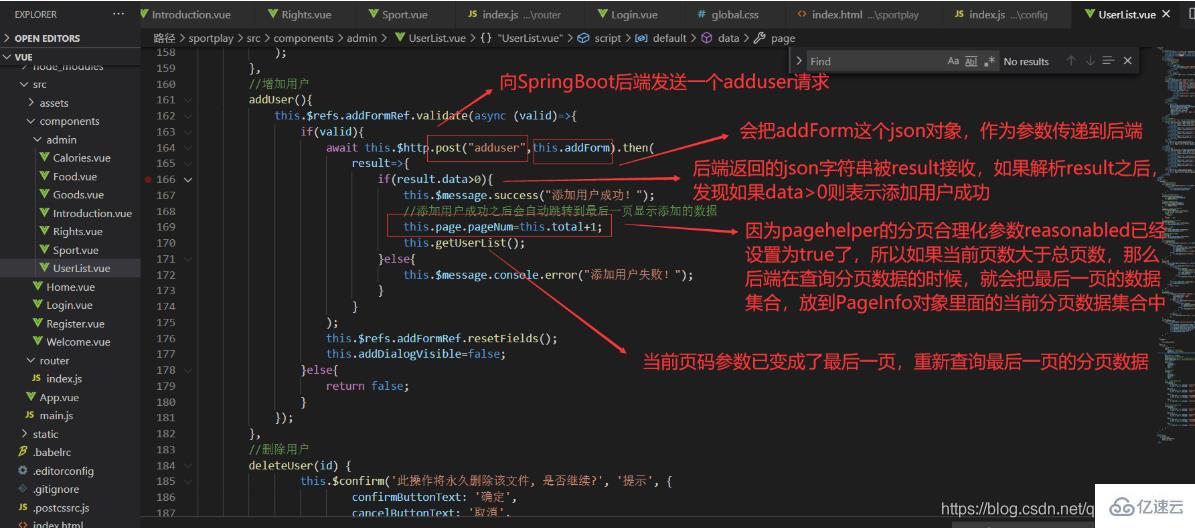
UserList.vue 组件中的 addUser 方法
addUser 方法中的内容如下图:


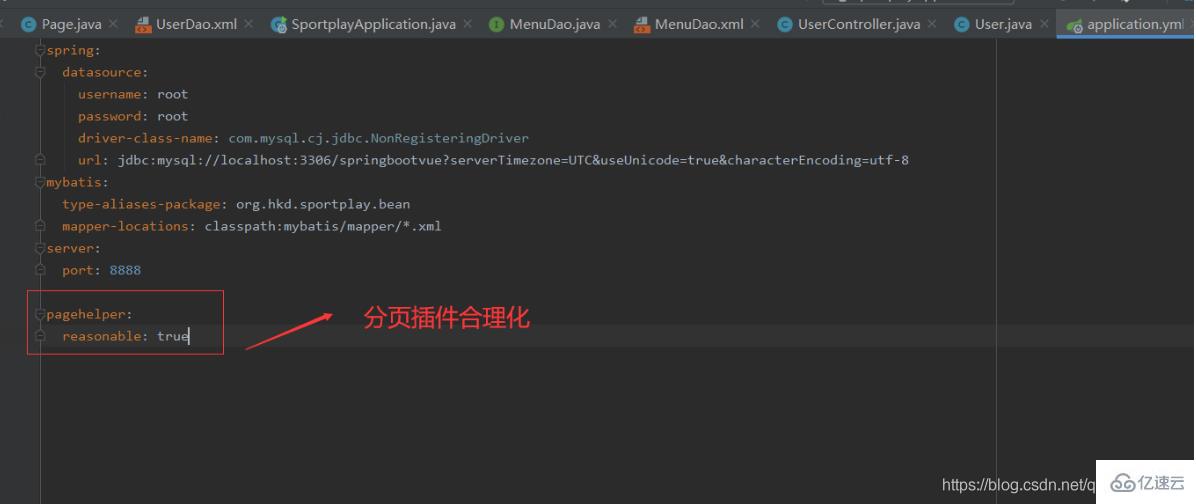
addUser 方法执行成功之后,数据库中的 easyUser 表中已经新增了一条用户数据,需要在 UserList.vue 组件的显示用户的表格中,显示这条新增的数据,怎样显示呢?就是把当前页码改为一个很大的值,大过总页码,因为在 SpringBoot 的配置文件中已经设置了分页参数合理化参数 reasonabled 的值为 ture,所以这个很大的页码其实就相当于是最后一页的页码。设置完当前页码后,在 addUser 方法中调用 getUserList 方法重新加载最后一页的用户集合数据即可。
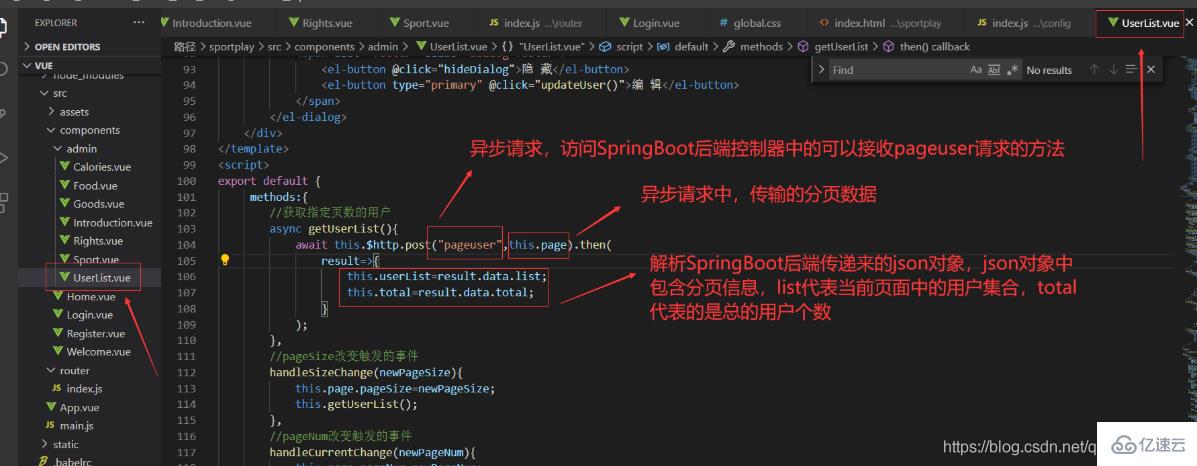
getUserList 方法
getUserList 方法,用来为 userList 和 total 数据赋值,如下图:

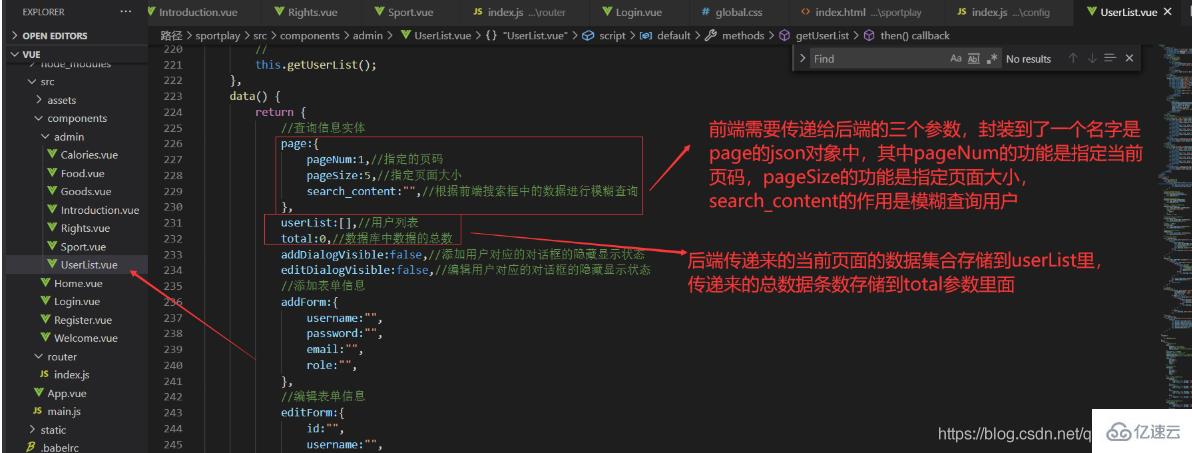
UserList.vue 组件中的分页数据
如下图:

SpringBoot 后端控制器中接收 pageuser 请求的方法 getUserList
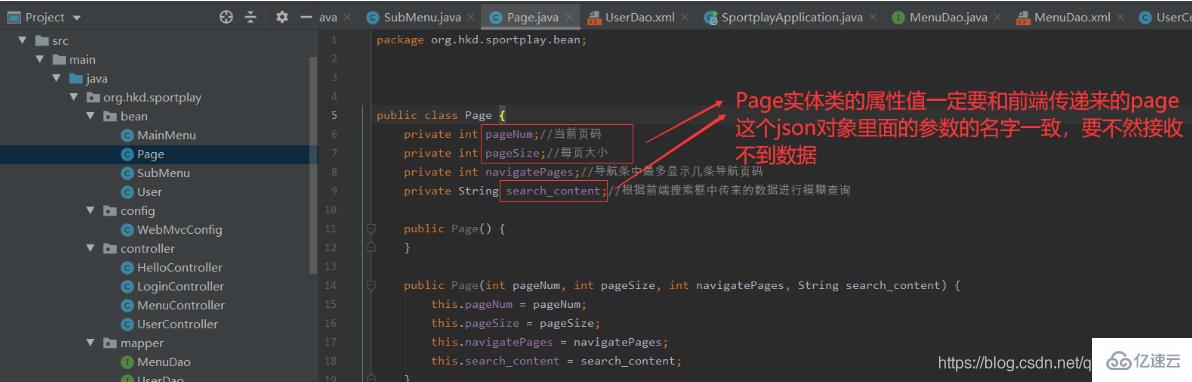
因为后端需要接收前端传递来的 Page 这个 json 对象,所以要在后端写一个与之对应的 Page 实体类,这样方便接收前端传递来的参数,Page 实体类如下图:

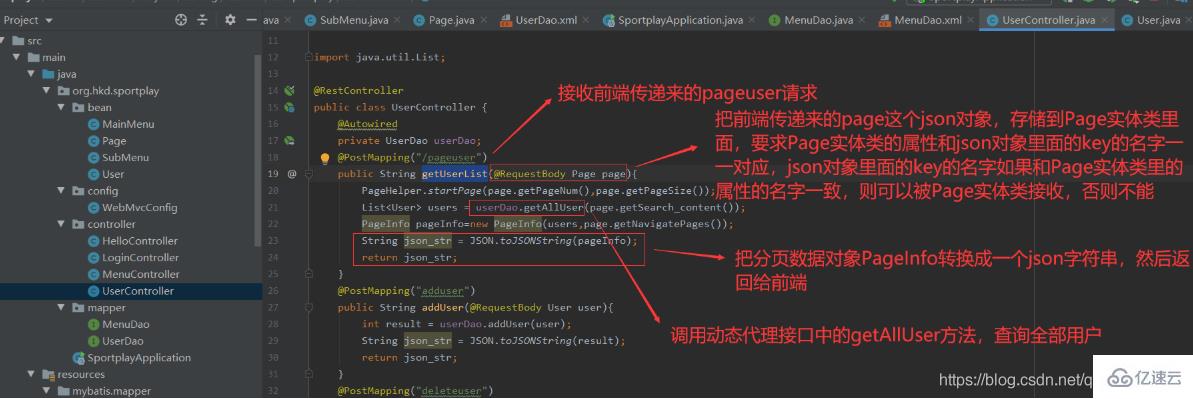
SpringBoot 后端中的 getUserList 方法,如下图:

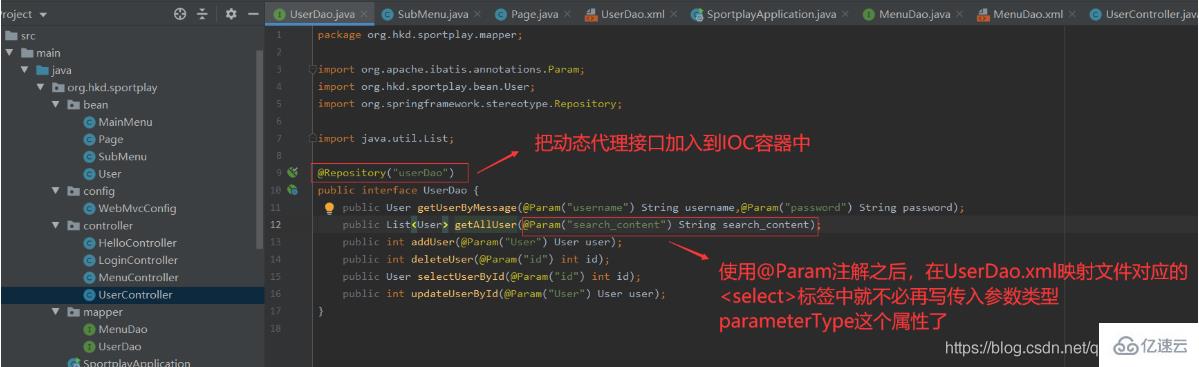
动态代理接口 UserDao 中的 getAllUser 方法
如下图:


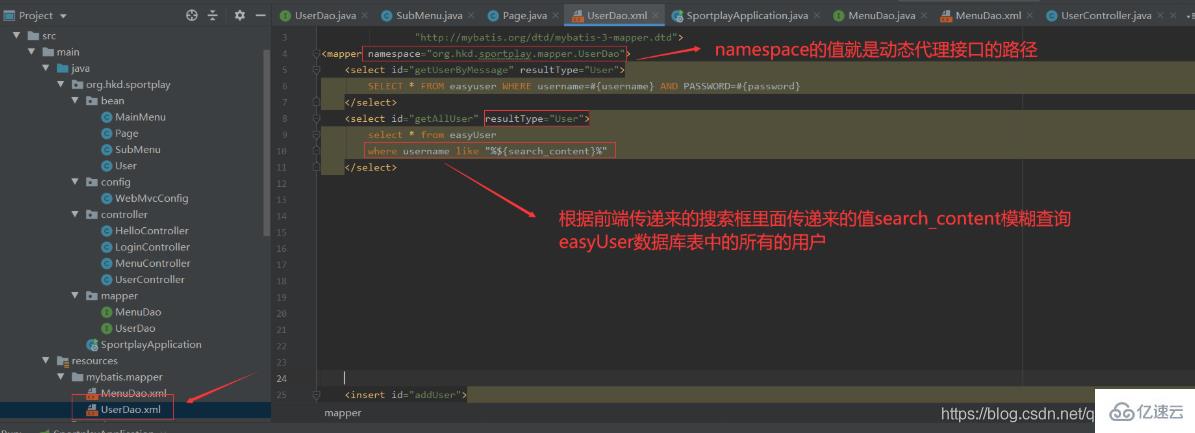
UserDao.xml 映射文件中的 sql 语句
如下图:

addUser 方法中执行完 getUserList 方法之后,会把查询到的分页数据重新渲染到 UserList.vue 组件显示用户信息的表格中
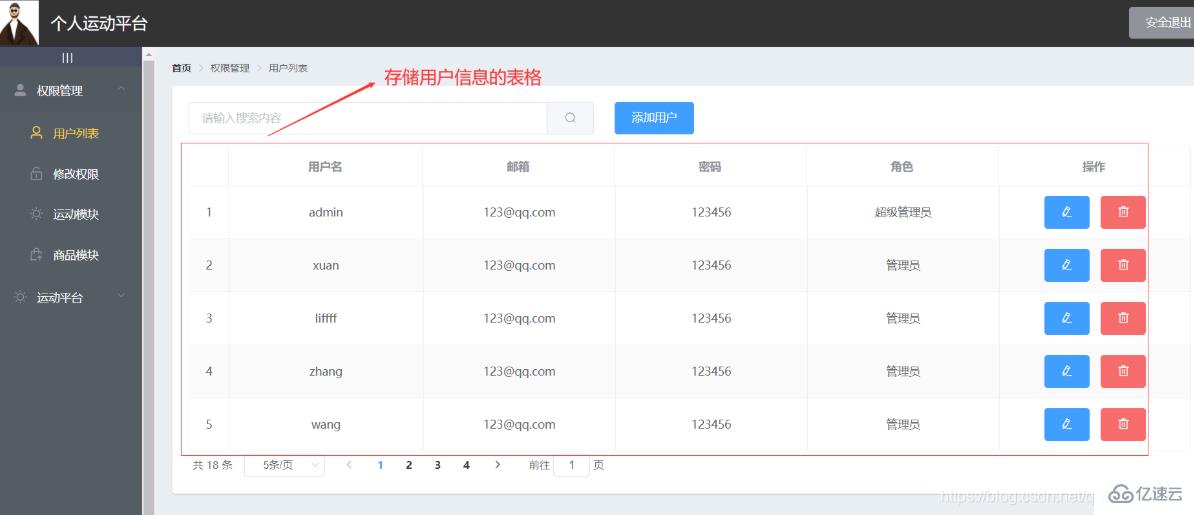
存储用户信息的表格,如下图:

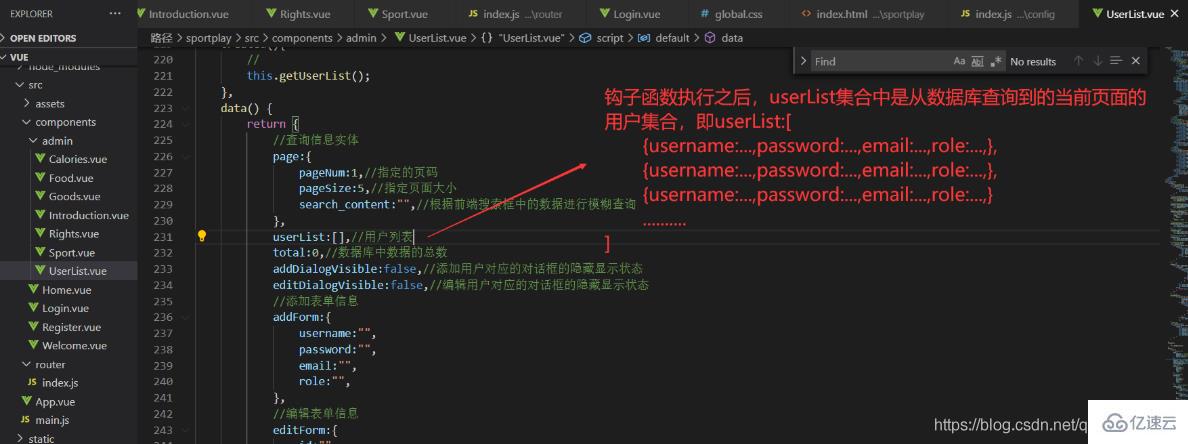
getUserList 方法执行之后,当前页面的数据,都会存储到 userList 集合中,如下图:

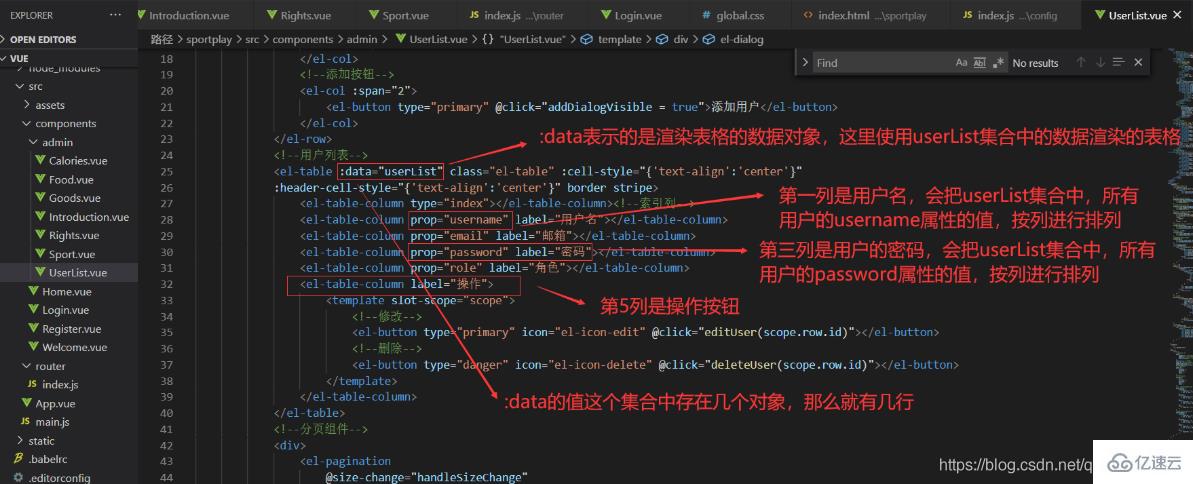
使用 elment ui 中的表格显示 userList 集合中的用户数据,如下图:

测试
首选进入首页点击添加用户按钮如下图:

然后在弹出的对话框中填写要添加的用户信息,如下图:

点击添加按钮如下图:

查看数据库中的 easyUser 表,如下图:

感谢各位的阅读!关于“vue.js 和 sql 怎么实现添加用户功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
向 AI 问一下细节
